Product UI designer
I'm passionate about design systems and love accuracy and persistence. Also, I code, mentoring, and write articles
Design
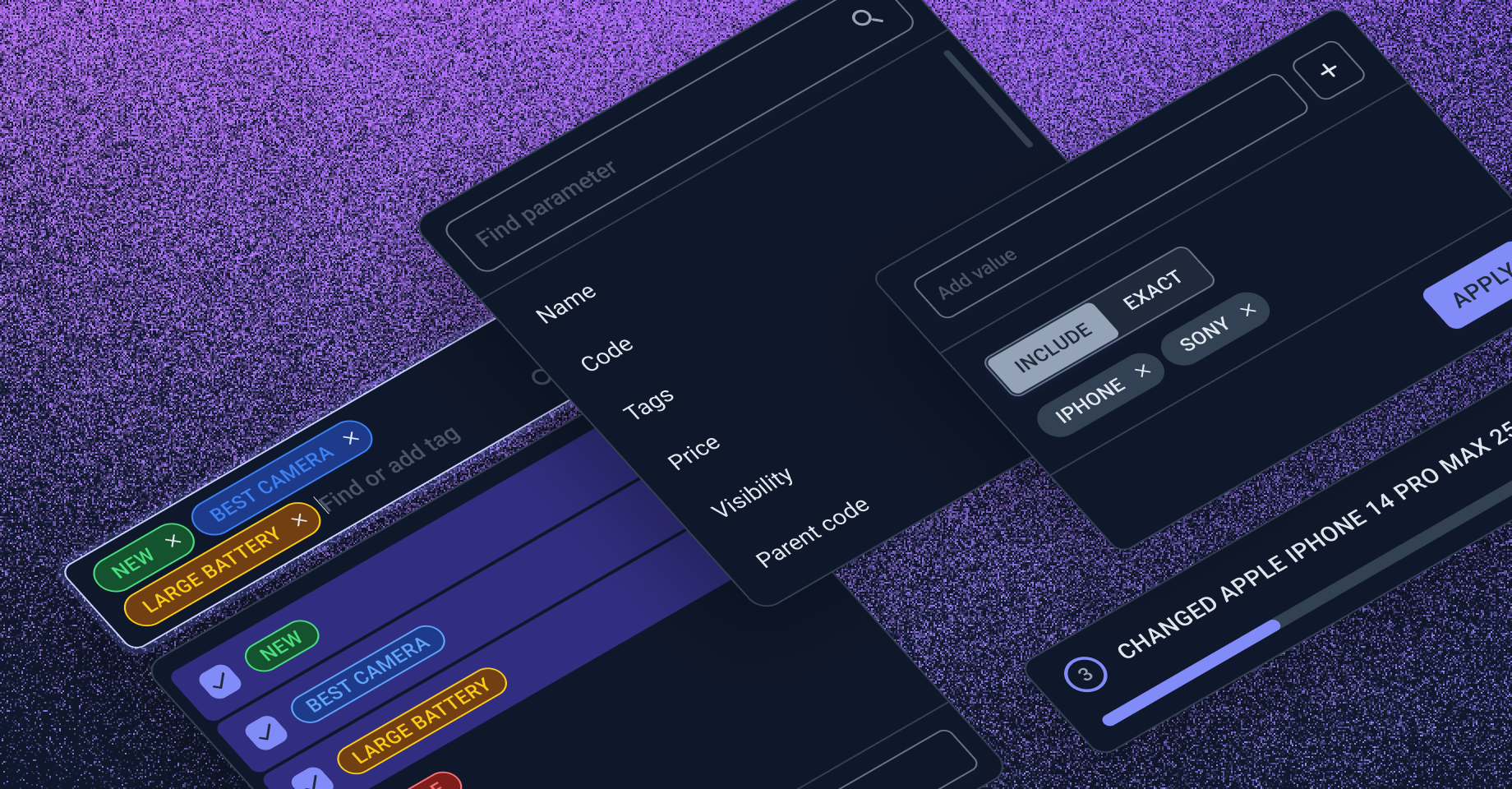
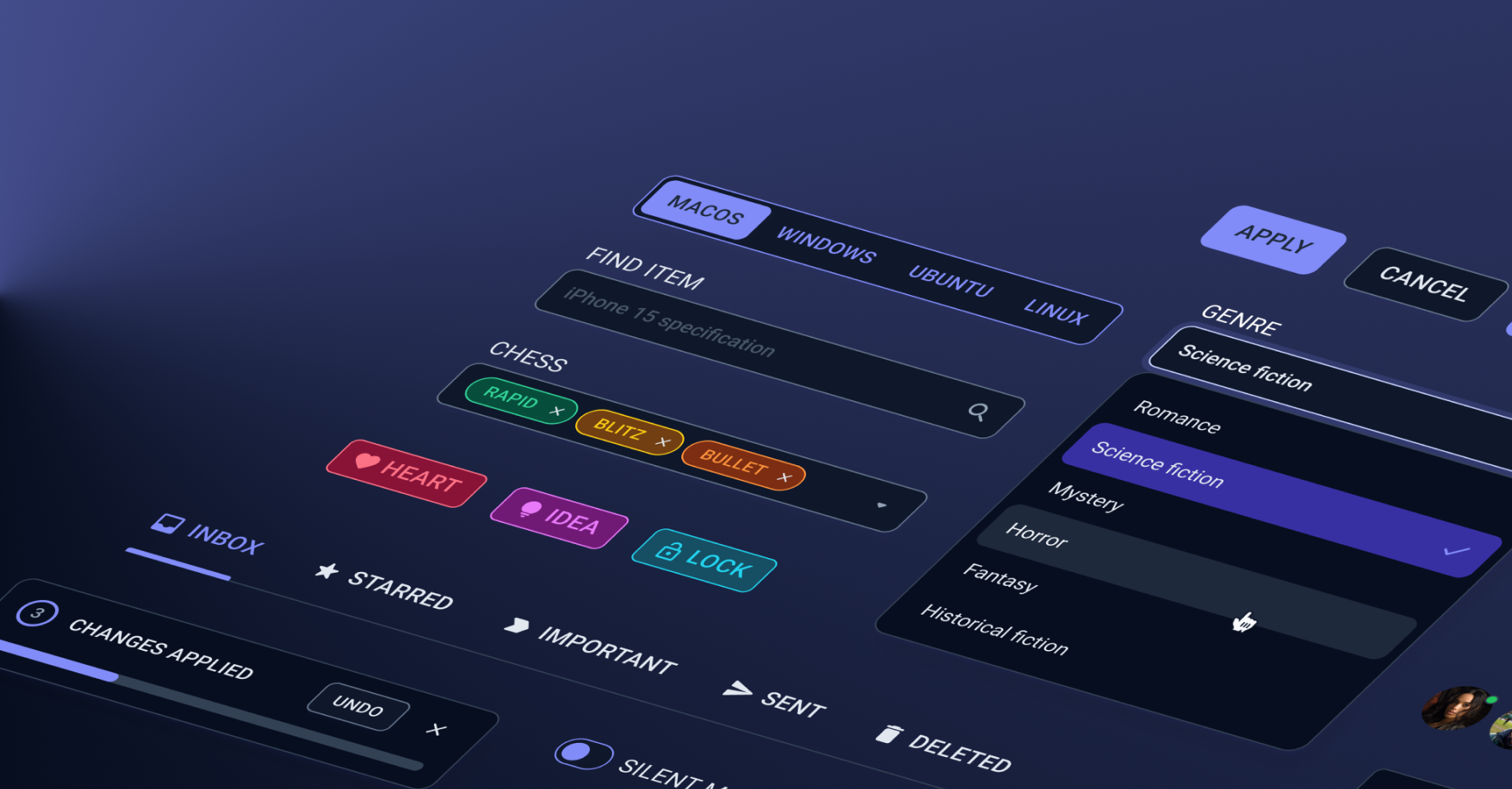
I create complicated interfaces
Since autumn 2021 I have worked in a product created for managing and analyzing cloud systems.
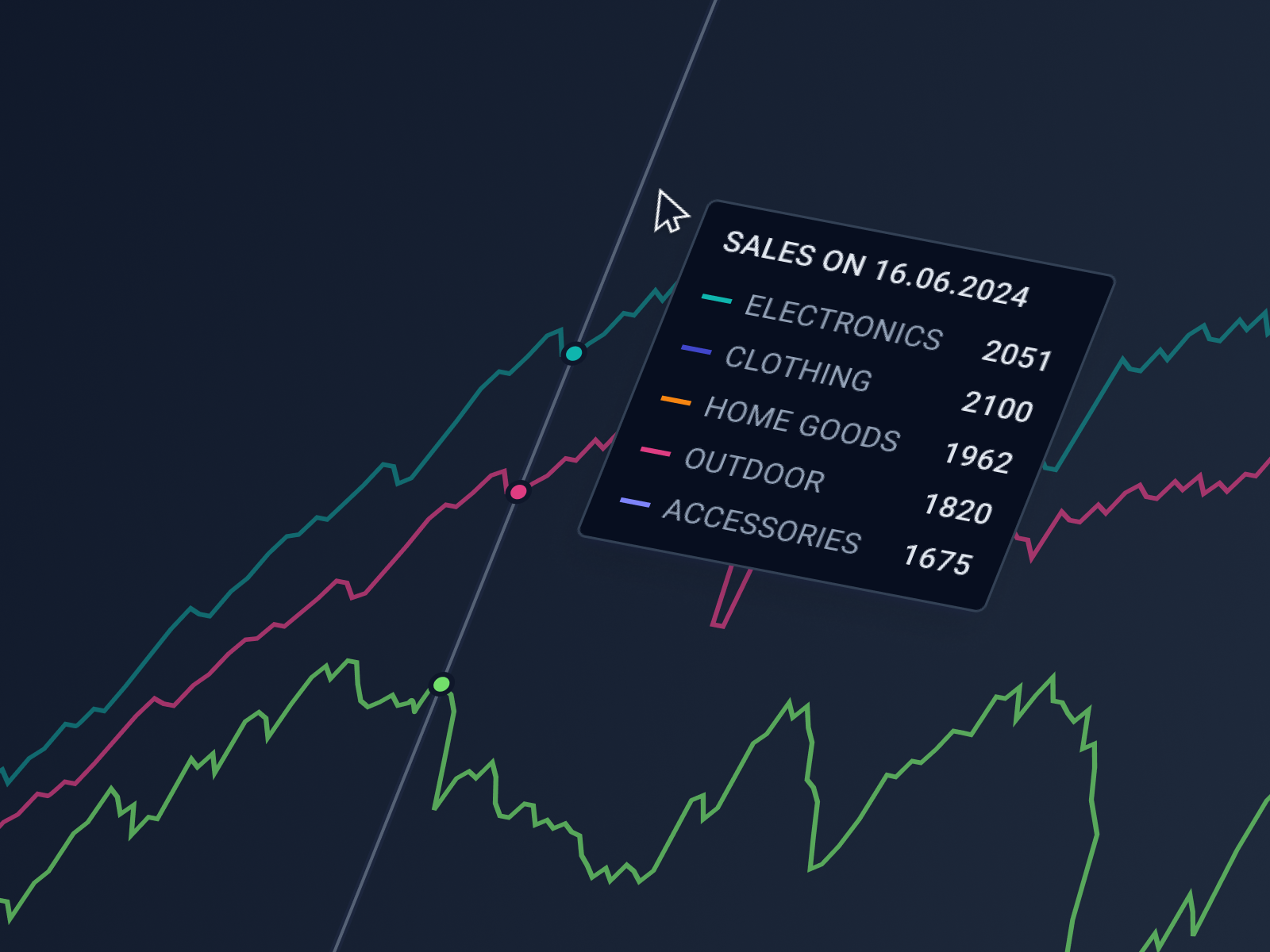
I create and sustain design systems for UI and charts, make designs with detailed descriptions and flowcharts.
Portfolio
Skills
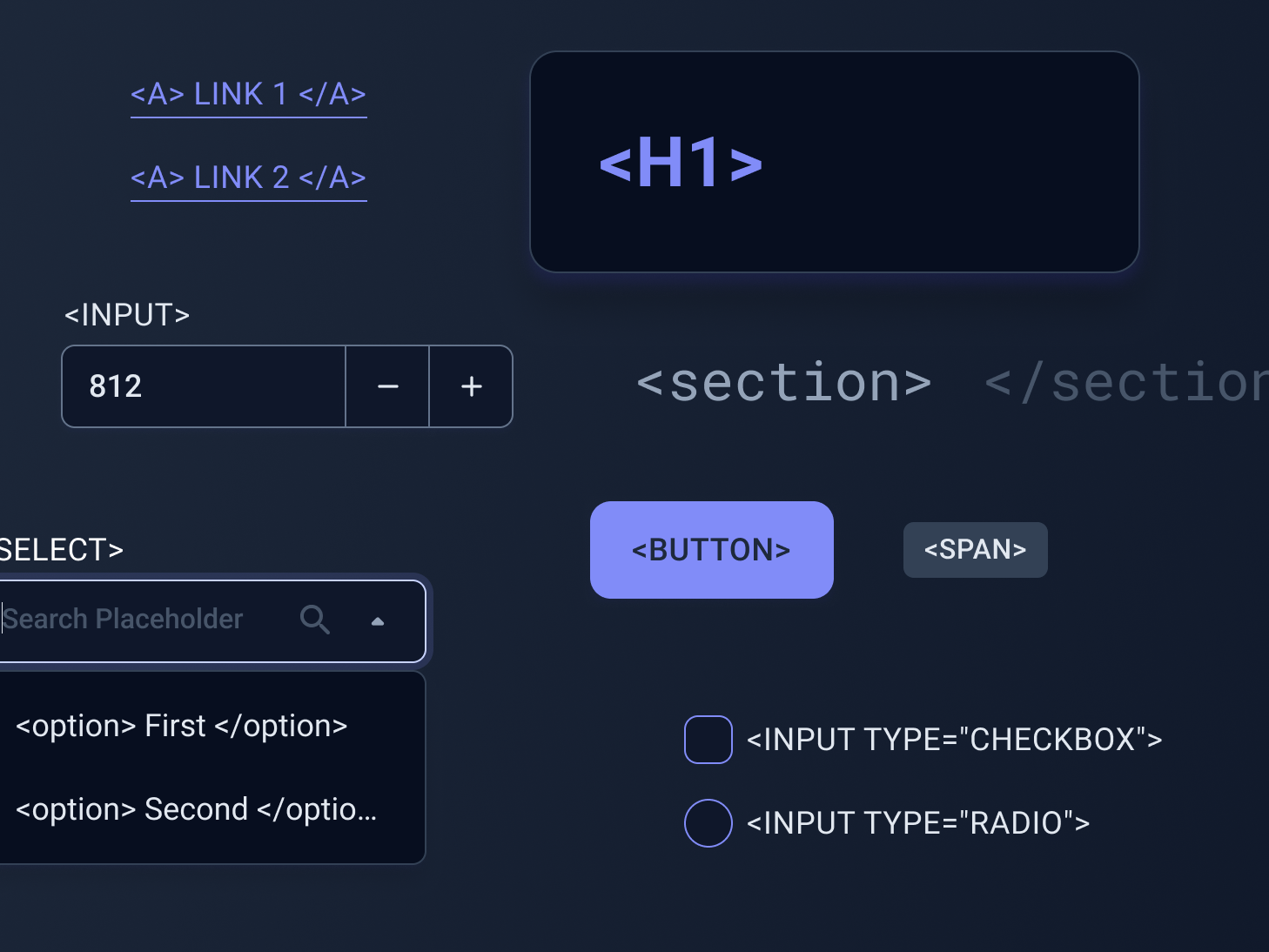
- Design systems, UI kit
- Prototypes
- Mapping (blueprint, swimlane)
- Technical specification writing
- Design documentation
- Market and audience analysis
- Project management
- Client communication
- Training and mentoring
- Article writing and lecturing
Instruments
- Figma, Sketch
- FigJam
- HTML, CSS, JavaScript
- Git, GitHub, Bitbucket
- ChatGPT
- DALL-E, Midjourney
Performance
I help people to start career in frontend
I have worked in .html academy since 2019 as a mentor. I also work with materials, blog and additional courses as author and reviewer.
I like to work with students: share my experience and look how they growing up. And it’s very nice to have a good feedback from them.
Speaking
* All materials are in russian language
Articles
* All materials are in russian language
-
Common design mistakes and how to fix them
Somewhere in a parallel universe, there are ideal processes and ideal tools that allow you to create design layouts without a single flaw or omission. And what about us?
htmlacademy.ru/blog/articles/bad-design -
Why should a developer know design?
Article about what things in design can be really useful for frontend developers and how to better the connection with designers
htmlacademy.ru/blog/middle/frontend-in-design -
Git Workflow, Why Are You So Weird?
Explanations on why the process of working with Git is so complex in the second year, why it's done this way, and why it's important
mentorium.frontend-design.ru/articles/git-workflow -
When Is Fixed Height Needed in Layout?
When and why you can set a fixed height, and when you shouldn't do it
mentorium.frontend-design.ru/articles/height-in-css -
How to Load Fonts
How to name fonts, why the order of files is important, which properties to specify, and how to optimize loading
mentorium.frontend-design.ru/articles/include-fonts -
How to Distinguish Margin from Padding
Both are used for spacing, and the result looks the same. So which one should you use?
mentorium.frontend-design.ru/articles/margin-vs-padding
Contacts
Contact me if you interested in working together
Or just to talk =)